如何制作一个微信小程序?
如何制作一个微信小程序?
事情起因是这样的,因为想参加一个国内刚刚举办不久,也还不是很知名的计算机竞赛(对哦,我一个哲学学生为什么想要参加某计算机竞赛呢?),恰巧又认识几个厉害的技术大佬;于是乎,我们便开始组队参加比赛了咯。
最后呢,也拿到了一个还算马马虎虎的成绩,毕竟互联网行业还是更喜欢「商机」这种东西,不管这种东西在不在,总有人觉得反正埋头找就对了!
于是,我就被激流小姐姐约稿,说能不能谈谈怎么制作一个小程序呢?既然这样,那就好的吧。
不过,不管你们知道还是不知道,还是需要提前说一下的是,我这不是一个业余美工么?很多具体的技术实现层面的问题,我其实也不是很了解,所以在这里我就只能很不要脸地说,这篇文章将更多地从「UI设计」、「产品逻辑」的角度来聊一聊怎样制作一个微信小程序,对于技术方面,我就只能稍微写一点点,还望大家见谅啦。
首先需要解释的是,不管是开发网站、APP,还是制作一个微信小程序,都需要有人扮演「美工」、「前端」、「后端」三种角色,有的时候还会需要有人扮演「产品经理」的角色。而每一种角色所负责的事情也是不同的:「美工」主要是负责UI / UX设计,UI / UX设计只要是负责软件的界面设计、交互设计以及一些动效设计;当然,在人力有限的时候,美工也会分担产品经理关于「产品逻辑」的任务,自行厘清产品的逻辑,自己制作原型图。「前端」负责的即使网站前台部分,即展现给用户浏览的部分。「后端」主要涉及的是逻辑功能的模块,这一部分是用户看不见的部分。「产品经理」主要是负责研究用户需求,制作用户需求图像,分析产品所需功能,提供产品原型图,以及负责整个团队的协作。一个开发团队中所有成员都必须相互合作,美工需要为前端提供逻辑清楚明晰的UI设计图,后端需要和前端调试好接口才能保证开发出来的产品良好运行,产品经理需要统筹整个团队的开发工作。
同样,所有产品开发都会经历相似的开发周期。具体来说,产品开发基本上可分为四个阶段,分别是「产品分析」、「UI设计」、「前端开发」、「后端开发」,这四个阶段不是时间上的线性存在的,有一些开发过程是可以同时进行的。比如说,「产品分析」是整个开发周期中的第一个阶段,在此阶段所有工作完成之前,其他阶段的开发工作都不能进行。在「产品分析」阶段工作完成之后,第一种方案可以这样,美工可以开始「UI设计」阶段的工作。一般可以等美工完成「UI设计」的全部工作之后,「前端开发」和「后端开发」再一同进行;第二种方案就是在美工完成一部分UI设计图之后,启动「前端开发」和「后端开发」工作,这样「UI设计」、「前端开发」和「后端开发」同时进行。第二种方案相较于第一种方案会更节省开发时间,但是如果美工、前端、后端之间的沟通不流畅的话,会产生更多、更严重的问题。
下面我会以我参与开发的那个微信小程序「唠唠Todo」为例子,比较粗略地介绍一下产品每个开发阶段:
「产品分析」
顾名思义,「产品分析」就是对某互联网产品,进行系统的、多纬度的分析,并最终完成一份逻辑清晰,符合客观事实的报告。
以「唠唠ToDo」这样一款基于「人工智能自然语言处理技术」、通过用户与AI「聊天」的形式记录个人待办事项的日程管理小程序为例,在「产品分析」阶段,需要思考的是,在这个微信小程序中我们需要实现的功能有哪些?应该以何种方式把不同的功能整合在一起?用户在使用这个微信小程序的时候,用户路径是怎么样呢?这样的用户路径是否够便捷?还有,对于这样一款相对比较新颖的软件来说,怎样使得用户上手比较便捷呢?什么样的交互会用户用起来比较舒服呢?
等等诸如此类的问题,都是在「产品分析」阶段需要想清楚的,只有在这一部分思考清楚之后,美工才能做出合理的UI设计图。

具体来说,「产品分析」的内容可以划分为多个维度和若干的细节,例如「产品基本信息」、「用户研究」、「用户体验要素」、「盈利模式」四个部分。
其中,「产品的基本信息」部分主要包括产品作用、解决问题、行业现状、团队背景、主要竞品、用户评价等;「用户研究」和「用户体验要素」是较为重要的两个部分,从用户的角度上来说,我们需要考虑用户的年龄、性别,用户的学历、收入,所在地区,生活工作状态,主要兴趣爱好;从产品的角度上看,我们需要关注企业战略、产品定位,以及产品的功能结构和信息结构、产品的界面的配色方案、动效方案、视觉特征等方面具体的细节。
以唠唠ToDo为例,唠唠 Todo 的目标用户是所有有使用线上日程管理软件需求的微信用户。
唠唠ToDo所希望解决的现实问题则包括如下问题:
- 目前单独安装独立的日程管理APP占用用户移动端大量资源,所以需要一个普及程度更高的平台搭载日程管理功能,避免安装过多软件占用用户手机端资源;
- 微信小程序中尚无成型的的日程管理小程序,填补这一部分的空白;
- 目前常见的日程管理软件大多依赖用户手动添加任务,而形式较为僵硬,唠唠Todo 首次采用「人工智能自然语言处理技术」,希望借此帮助用户更便捷地创建日程;同时,「聊天」的形式也能带给用户更不一样的使用体验;
「盈利模式」就是需要考虑这个产品如何盈利,例如直接发生交易的产品类型,只要分析产品本身的交流的过程即可;如果是社交、资讯、工具类的应用,这类应用的利益点往往会较为分散且较为隐晦,所以这类应用需要考虑如何实现产品变现。
「UI设计」
对于一个初学的设计者来说,首先需要了解如下内容:
第一部分就是设计软件。
设计软件操作能力是一名设计师入行设计的最基本要求;因为只有当设计工具都会使用的话,再多的想法都没办法很好的还原呈现。根据我的经验来说,软件使用越发熟练,设计者复现和呈现某种东西的成功率和效率就越高,而唯有不断的练习才能提高软件的使用熟练程度。另一方面,软件只是工具而已,会使用软件并不代表会设计。
1. Adobe Photoshop(简称 PS)
Photoshop是初学设计的人优先要学会的软件,也是一款具有高普及度、高市场占有率的设计软件。在熟练掌握PS之后,对学习其他的设计软件将会有很大的帮助,因为绝大部分的设计软件都会引进「图层」这一概念,这将使得绝大部分设计软件的使用逻辑相互贯通。
对于 UI 设计师来说,这款软件主要用于:界面布局设计、图片处理与合成、插画创作、运营需求设计等等。

2. Adobe Illustrator(简称 AI)
AI ,是一款矢量图形设计软件,在矢量插画、图标设计、LOGO 图形设计、字体设计、排版等方面都有非常大的优势。AI和PS在使用逻辑上是相似的,只是在功能上各有所长,所以只要先学会了 PS ,这款软件学习起来将会事半功倍;当然PS和AI之间还是有一些具体的功能上的差别。
一般而言,对于UI设计来说,AI大多被用于绘制网站的某些要素或者是插画,再将在AI中制成的成品导入PS中以组合进UI设计图中。

3. Sketch
Sketch是一款轻量、易用的矢量设计工具,也是 UI 设计行业中近年来非常火热的软件。最近更新的 54 版本已实现汉化。只要在拥有 PS 和 AI 软件基本操作的基础上,才能比较容易地上手Sketch。由于目前Sketch只能在 Mac 电脑中运行,因此也受到了一定的局限。如果没有 Mac 电脑,可以用Windows电脑安装双系统,即可使用Sketch。

4. Adobe XD
Adobe XD 是一款Adobe公司专为 UX/UI 设计师提供的设计利器,设计师可以利用该软件进行移动应用和网页设计与原型制作等。由于是 Adobe 家族的产品,和其旗下别的软件(例如PS、AI等)相互之间的配合亲密无间,可以提高了设计配合之间的效率。更为方便的一点是这款软件没有操作系统的限制, Mac 电脑或者 win 电脑都可安装使用,不过需要注意系统的最低版本要求,具体可查看官方的有相关说明。

5. Axure RP
Axure RP 是一款专业的原型设计工具,虽然现在一些公司的交互设计师也在运用 Sketch 软件进行交互设计,但 Axure RP 还是很多交互设计师的选择。Axure RP 的使用者主要包括商业分析师、信息架构师、产品经理、IT 咨询师、用户体验设计师、交互设计师、UI 设计师等。根据个人使用体验来看,觉得这款软件使用体验其实不太好,对于初学者来说意义并不大,可以等进阶一点之后再使用。

6. 动效设计软件
近些年对动效制作能力的要求也越来越普遍,特别是在下一个 5G 时代的到来,微动效辅助产品体验将会更为全面普及。
现在实现动效的软件和平台也很多,比如:Adobe After Effects(简称 AE)、Principle、Adobe Flash、Pixate、Origami、Hype 3、Flinto 等等。个人一般主推的是 AE 软件,因为没有操作系统限制,市面上的学习资源也比较多。虽然Principle 也是比较流行的,用的设计师也还算多,由于目前只支持 Mac 电脑,也存在一定的局限。
动效软件学习起来相对难度要大一点,可能会涉及到一部分视频制作的知识,而且一个案例花费时间较长,比较考验耐性。

然后是关于设计风格的介绍。
品牌、产品的设计风格与配色是相辅相成的,依据产品特性与需求,选择合适的设计风格,更利于提升视觉效果(更有利于让甲方满意)。除此之外,我们需要随时了解最新的设计趋势与风格,分清各个设计风格的特点和区别,这其实也是培养审美的过程。
1. 半扁平化风格
半扁平化风格的特点:极简、符号化、光影。
由于受到具体化设计的影响,现在界面设计更加趋向于立体化、光和阴影的运用,成为「半扁平化设计」。为了适应现代科技而推崇的扁平化设计仍会存在,但已不再被大量发展并使用。适量渐变阴影的使用,将会在保留其简约风格的基础上,使扁平化设计更加复杂和写实化。

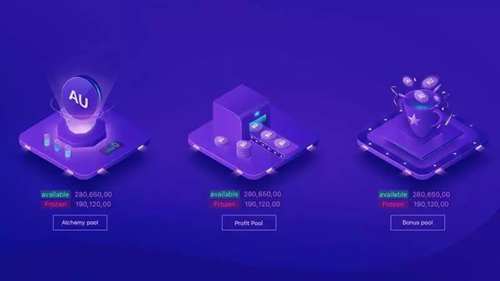
2. 三维渲染风格
三维渲染风格的特点:平面立体感,纯色,空间感。
随着 C4D 的流行,三维的表现形式在设计中变得愈演愈烈。不过在后扁平化时代,如何在扁平与立体的形式中间寻找平衡是大家关注的焦点,而三维纯色渲染恰恰是一种很好的尝试。
空间感的布局可以拓展画面深度,同时物体纯色系的渲染方式又强化了画面的平面感。设计将干扰人们注意力的因素排除,只留下需要传达的主题部分。

3. 动画效果
动画效果已经越来越多的以各种形式出现在网页设计上,诸如 gif、SVG、WebGL、CSS 或小视频。


4. 渐变色风格
渐变色风格的特点:多色、同色系、对比色。
渐变色是时下最主要的流行趋势之一,始于 2016 且势头至今有增无减。像 Instagram 这样的业界大拿甚至将其 logo 由扁平改成了多颜色渐变。从 logo 到按键和图片,渐变色的潮流已经无处不在。渐变其实是一个双刃剑,好看的渐变配色会使得整个设计瞬间变得高大上,但是如果配色的方案没有选好,会导致整个设计惨不忍睹。

5. 极简风格
极简风格的特点:极简、雅致、留白。
在内容越来越多的前提下,设计师应该减少无用信息的干扰,使得用户可以快速聚焦到内容本身,这种「少即是多」的设计思路就是我们常说的极简风格。删减与用户任务无关的非功能性元素,只保留重要的信息,减轻用户的认知负荷。

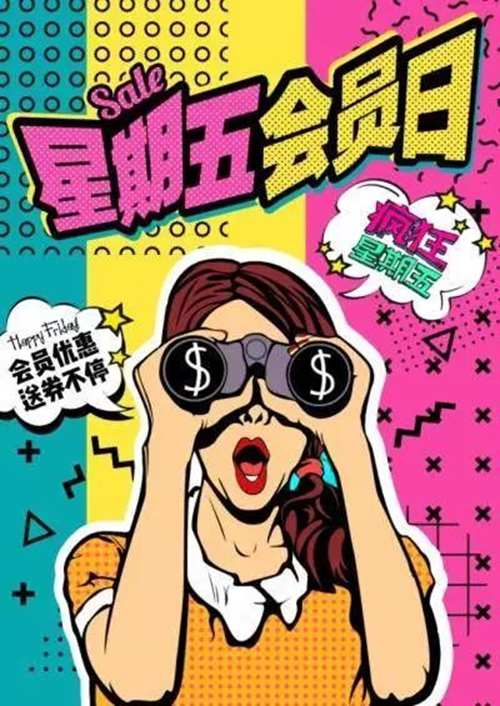
6. 波普风格
波普风格的特点:波点、夸张、设计感极强。
波普风格主要体现在大众喜闻乐见的人物、事物、事件中。简单来说,它有以下几个特点:
设计中强调新奇和独特,采用强烈的色彩处理,个性化的配色风格很有感染力。
图案是最主要的表现形式。常常带有娱乐、趣味性、诙谐性。
难以确定统一的风格,追求各种风格的混合,追求新奇、古怪。
通俗大众,设计元素一般来自日常生活中的人物、事物。
拼接。


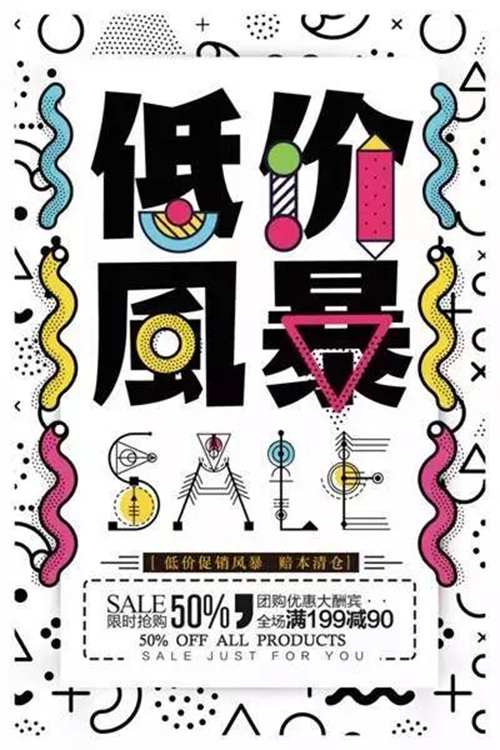
7. 孟菲斯风格
孟菲斯风格的特点:明快,集合结构,随性。
孟菲斯风格在色彩上,常常打破配色规律,喜欢用一些靓丽、纯度高、大胆、对比强烈的配色,借鉴了波普艺术的配色。在排版上,元素之间没有过多的联系,元素的排列常常无规律可循,运用大量的几何元素,点、线、面综合运用。规则的几何图形有圆形、三角形、矩形、圆环、波浪线、网格、斜杠等等,不规则的几何图形也是由点、线、面拼贴而成。

8. 光感透气叠加
光感透气叠加的特点:光感,渐变,氤氲感。
具有光感的半透明渐变叠加平面设计风格。光因为其剔透,纯净,反射的特性,一直被人们所青睐着。人们不再满足于简单的色彩叠加,增加光感的设计将会为产品增添更多的未来迷幻属性。

9. 插画风格
插画风格也有很多种分类。
扁平插画:简单来讲就是把复杂的关系简约化,让画面更加清爽整洁,也是现在比较常用的风格了,很多商务工具类的 APP 会选择使用这种风格。

肌理插画:顾名思义就是给插画加上了些肌理质感(比如杂色)和光感,本质也和扁平插画差不多,一些想体现质感的页面会用到这种风格。

手绘插画:需要设计师具备很强的绘画功底,也算是插画里面难度比较高的一种。手绘风格的插画运用得也比较广,常见的有插画绘本,故事场景设计等。

MBE插画:dribbble 的一位设计师创作了这种风格,它主要的特点就是圆润、可爱、呆萌、简洁。在 APP 中的引导页、启动页和缺省页运用也比较广泛。

渐变插画:有点类似日本漫画场景的感觉,风格特别唯美浪漫。光感比较强,所以也称为微光插画。颜色一般采用相近色,颜色种类不要太多。

2.5D插画:立体插画,也就是在二维的空间里表现三维的事物。大多设计师使用 C4D 设计,PS/AI 也可以。

10. 中国风风格
中国风风格的特点:水墨、雅致、文艺。
利用中国风的视觉元素在设计上完成表达。在各种视觉表现形式中,国画,书法,服饰纹理,建筑结构,陶瓷等传统材料肌理等等,都可以作为素材,利用中国风元素的同时,适当改造,更换色彩,简化结构,复杂化肌理效果等等,以求在视觉上更接近品牌的气质。


11. 剪纸风格
剪纸风格的特点:矢量插画、投影、纸张肌理。

12. 低多边形风格(Low Poly)
低多边形风格的特点:多边形、3D、低细节。
low poly 实际是把多色元素,用三角形分割,每个小三角形的颜色,取自原多色元素的相应位置。这种设计风格的特点是低细节,面又多又小,高度渲染,经常配以柔光效果。

13. 赛博朋克风格
赛博朋克风格的特点:虚拟现实、人工智能、霓虹光感。
赛博朋克又称赛伯朋克、数字朋克、电脑判客、网络判客,是科幻小说的一个分支,以计算机或信息技术为主题。在视觉设计中的主要特点就是蓝、紫、青等冷色调为主色调,霓虹灯光感效果为辅助,故障艺术风为辅助(图像的失真、错位、破碎等),有时还可以加一些异常的现象,比如 180 度翻转的建筑,还有复古风和未来风并存。很多摄影作品修图时也会有意识地调色调成赛博朋克风格(有很多教程都教这个的,B站上蛮多的)。


14. 蒸汽波风格(Vaporwave)
蒸汽波风格的特点:荧光、流体、梦幻感。
蒸汽波是一种受赛博朋克影响的网络线上艺术,选用的视觉元素主要有古典艺术形象,八九十年代的流行文化产物,window95 经典窗口样式,又或者是代表着某个时代记忆的各种事物。


15. 像素风格
像素风格的特点:像素化,轮廓清晰,卡通。
像素风格属于点阵式图像,是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,同时它的造型比较卡通,得到很多朋友的喜爱。

16. 故障艺术风格(Glitch Art)
利用事物形成的故障,进行艺术加工。特点就在于图像失真、破碎、错位、变形,还有颜色的失真、错位,和一些条纹图形的辅助。

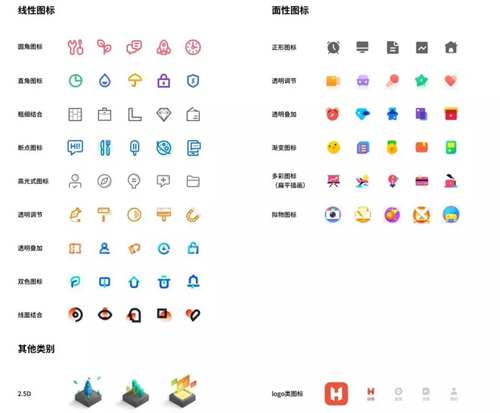
实际上,在UI设计中我们会使用很多不同种类的图标,以下则是关于图标的介绍。
设计中常用的图标,从使用的用途来说图标可分为两种,功能性图标和展示性图标。
功能性图标是为了引导用户理解和操作,需要表现精确和简介,方便用户识别其含义。功能性图标常规状态下为无彩色。
展示性图标通常为页面入口,会有更多形状、颜色、质感的表达,吸引用户的注意力和点击欲望,强调差异性,比如各种品类区的图标、徽章、等级图标等等。
但图标的风格并不止两类,以下简单的整理了一下图标的风格分类,设计中选择符合产品整体风格的图标即可。

常用图标网站有如下几个:
iconfont:
Flaticon:
Iconmonstr:iconmonstr@www.xunwangba.com
Iconstore:iconstore.co
Nova:webalys.com/nova/
Iosicongallery:iosicongallery.com
在有了以上基本的设计知识之后,我们就可以回到小程序制作的开发上。
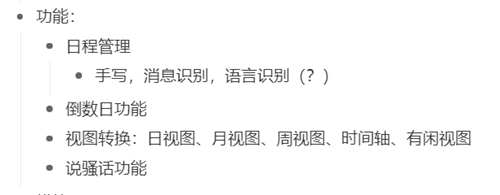
首先,我们需要根据一个微信小程序所解决的需求仔细分解和归类出微信小程序的功能,这是一个分类和整理的过程,便于后面的功能模块的设计和整合,下面是在开始设计唠唠ToDo时候预估的功能:

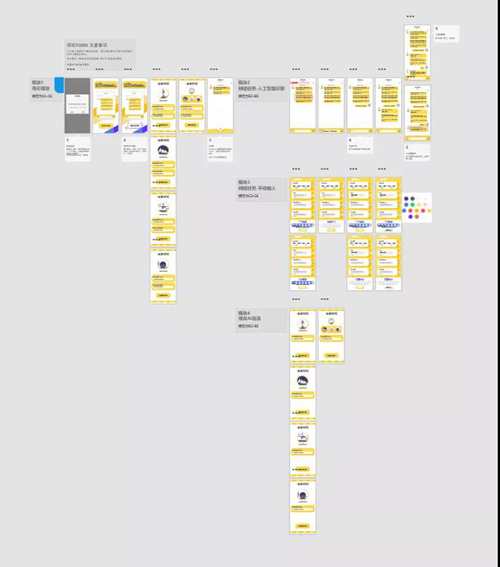
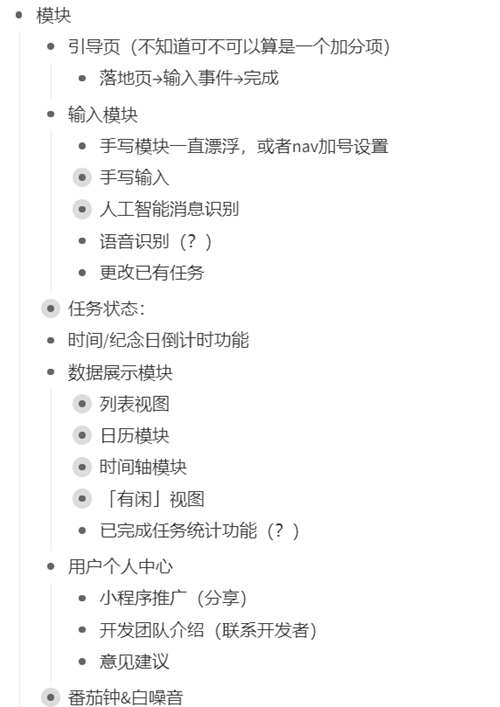
在对一个微信小程序的功能进行详细整理之后,需要规划出不同的功能模块,这是一个更加细致化的过程,如图:

接下来的工作就是UI设计工作中最为艰苦的部分了,即挨个绘制每个静态界面。这个过程会调动软件操作、审美,以及对产品的理解。在这里我可以展示一些唠唠ToDo的静态界面给大家看看(因为前段时间重新配置了服务器,所以现在这个小程序处于停用状态,大家就别扫这个二维码啦):

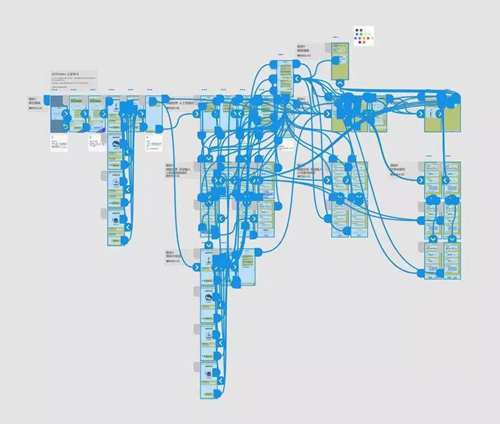
最后,把不同页面相互连接在一起,并且检查一下其中功能模块是否齐全?界面跳转之间是否合理?下面这张图是在Adobe XD 中绘制完唠唠ToDo所有的静态界面并添加完交互连接之后的界面:

到此,一个微信小程序的UI设计图算是基本完成,可以提交给前后端进行下一步的制作。
前端与后端
严格来说,我不是一个合格的程序员,对于前后端的知识我大多是仅仅是懂得其中的原理,但是具体实操方面会比较弱一些,所以,要教大家如何做一个好的前端或者好的后端其实是力不足的。在这里可以给大家推荐一个适合技术小白的网站:

以上,便是制作一个微信小程序的完整流程,光听无用,实操更重要。
作者:商隐
文章首发于侦知棒(BestDet)公众号
以上就是(如何制作一个微信小程序?)全部内容,收藏起来下次访问不迷路!