UI设计学习总结
UI设计学习总结
平面设计基础
平面构成
三大构成:点线面
重复构成
相同,有规律的重复
近似构成
形状,大小,色彩,肌理相似
渐变构成
色彩逐渐变化
发射构成
通过一点向四周扩散犹如绽放的花朵
密集构成
自由布局,有密有疏
UI理论
UI(User Interface[用户界面] 简称)
UI具备视觉设计、交互设计、用户体验三大部分
GUI(Graphical User Interface[图形用户界面设计师]简称)
GUI主要做的就是店面设计、色彩部分、文字的颜色、按钮、图标形态的设计
交互设计
三大因素:机器、人、界面
人使用机器操作,界面做出反应
原型和架构设计
根据需求搭出原型图,再将架构排版好
有什么UI的问题欢迎来~期待你的到来。
学习是一个艰苦的过程,当然如果能把技术学成,最后也一定可以获得高薪工作。掌握一个好的学习方法,跟对一个学习的人非常重要。今后要是大家有啥问题,可以随时来问我,能帮助别人学习解决问题,对于自己也是一个提升的过程。自己整理了一份2020最全面UI学习资料,从最基础的PS+设计+到ui的项目实战的学习资料都有整理ui学习干货,各种视频都有整理,送给每一位UI小伙伴,想要获取的可以+裙:961295988即可免费获取
第一章:PS基础
1.1 部分常用快捷键
Ctrl+N 新建 Ctrl+O 打开 Ctrl+S 保存 Ctrl+T 变换
Ctrl+J 复制当前选择或者图层 Ctrl+D 取消选区 Ctrl+Shift+Alt+T 连续变换
Ctrl+; 隐藏参考线 Ctrl+] 放大 Ctrl+[ 缩小
1.2 工具栏

移动工具(移动选中的内容)

选框工具(框选内容)

快速选择工具(快速选中)

裁剪工具(裁剪不需要的部分)

图框工具(创建占位符图框(CC 2019新增))

吸管工具(吸取颜色)

修补工具(修补内容)

画笔工具(画家必备)

仿制图章工具(快速复制出样品)

历史记录画笔工具(画一下还原到没改变时)

橡皮檫工具(配合画笔工具会更好)

渐变工具(画出彩虹不是问题)

涂抹工具(就像用手去抹墨水一样)

减淡工具(画出高光)

钢笔工具(抠图作图必备)

横排文字工具(写些自己需要写的内容)

路径选择工具(配合钢笔工具与形状工具)

矩形工具(画出方形)

抓手工具(移动图片不会改变图片)

缩放工具(放大缩小)
默认色(快速替换成前景色为黑色,背景色为白色)
切换前景色与背景色
前景色与背景色
快速蒙版工具(快速抠图)
切换显示模式(全屏)
滤镜(快速产生不一样的效果)
添加蒙版,不改变图片的情况抹去部分内容
创建新填充或调整图层
第二章:PS进阶
使用PS钢笔工具做出的牛,一共用了五个图层
岩浆字体
使用两个文字图层添加斜面浮雕,发光,阴影,图案叠加,以及火焰等粒子特效完成
使用各种工具巧妙的将化妆品融入花朵里
使用蒙版给化妆品添加花瓣,再添加高光以及阴影,才能让人觉得化妆品是属于花朵的一部分
第三章:AI基础
3.1 工具栏
3.2 快捷键
都是Adobe公司的产品,快捷键几乎雷同,工具栏也是差不多的
AI转曲线的快捷键 ctrl+shift+O
移动工具【V】
直接选取工具、组选取工具【A】
钢笔、添加锚点、删除锚点、改变路径角度【P】
添加锚点工具【+】
删除锚点工具【-】
文字、区域文字、路径文字、竖向文字、竖向区域文字、竖向路径文字【T】
椭圆、多边形、星形、螺旋形【L】
增加边数、倒角半径及螺旋圈数(在【L】、【M】状态下绘图)【↑】
减少边数、倒角半径及螺旋圈数(在【L】、【M】状态下绘图)【↓】
矩形、圆角矩形工具【M】
画笔工具【B】
铅笔、圆滑、抹除工具【N】
旋转、转动工具【R】
缩放、拉伸工具【S】
镜向、倾斜工具【O】
自由变形工具【E】
混合、自动勾边工具【W】
图表工具(七种图表)【J】
渐变网点工具【U】
渐变填色工具【G】
颜色取样器【I】
油漆桶工具【K】
剪刀、餐刀工具【C】
视图平移、页面、尺寸工具【H】
放大镜工具【Z】
默认前景色和背景色【D】
切换填充和描边【X】
标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】
切换为颜色填充【】
切换为渐变填充【】
切换为无填充【/】
临时使用抓手工具【空格】
精确进行镜向、旋转等操作选择相应的工具后按【回车】
复制物体在【R】、【O】、【V】等状态下按【Alt】+【拖动】
文件操作 新建图形文件【Ctrl】+【N】
打开已有的图像【Ctrl】+【O】
关闭当前图像【Ctrl】+【W】
保存当前图像【Ctrl】+【S】
另存为… 【Ctrl】+【Shift】+【S】
存储副本【Ctrl】+【Alt】+【S】
页面设置【Ctrl】+【Shift】+【P】
文档设置【Ctrl】+【Alt】+【P】
打印【Ctrl】+【P】
打开“预置”对话框【Ctrl】+【K】
回复到上次存盘之前的状态【F12】
编辑操作 还原前面的操作(步数可在预置中) 【Ctrl】+【Z】
重复操作【Ctrl】+【Shift】+【Z】
将选取的内容剪切放到剪贴板【Ctrl】+【X】或【F2】
将选取的内容拷贝放到剪贴板【Ctrl】+【C】
将剪贴板的内容粘到当前图形中【Ctrl】+【V】或【F4】
将剪贴板的内容粘到最前面【Ctrl】+【F】
将剪贴板的内容粘到最后面【Ctrl】+【B】
删除所选对象【DEL】
选取全部对象【Ctrl】+【A】
取消选择【Ctrl】+【Shift】+【A】
再次转换【Ctrl】+【D】
发送到最前面【Ctrl】+【Shift】+【]】
向前发送【Ctrl】+【]】
发送到最后面【Ctrl】+【Shift】+【[】
向后发送【Ctrl】+【[】
群组所选物体【Ctrl】+【G】
取消所选物体的群组【Ctrl】+【Shift】+【G】
锁定所选的物体【Ctrl】+【2】
锁定没有选择的物体【Ctrl】+【Alt】+【Shift】+【2】
全部解除锁定【Ctrl】+【Alt】+【2】
隐藏所选物体【Ctrl】+【3】
隐藏没有选择的物体【Ctrl】+【Alt】+【Shift】+【3】
显示所有已隐藏的物体【Ctrl】+【Alt】+【3】
联接断开的路径【Ctrl】+【J】
对齐路径点【Ctrl】+【Alt】+【J】
调合两个物体【Ctrl】+【Alt】+【B】
取消调合【Ctrl】+【Alt】+【Shift】+【B】
调合选项选【W】后按【回车】
新建一个图像遮罩【Ctrl】+【7】
取消图像遮罩【Ctrl】+【Alt】+【7】
联合路径【Ctrl】+【8】
取消联合【Ctrl】+【Alt】+【8】
图表类型选【J】后按【回车】
第四章:AI进阶
钢笔工具配合实时上色做出的阿狸案例
钢笔工具配合实时上色做出的插画案例


通过渐变色和圆形完成完成的案例

用圆通过路径查找器完成的推特Logo
第五章:版式设计


第六章:LOGO设计


个人Logo设计灵感
我的名字拼英缩写LRL+内向+性格多样+双子座
图形里包含了我的拼英缩写(LRL),后来也包含了我的网名(Yolx)
我本人性格内向,平常一般不喜欢说话,
一般陌生人和我聊天都是聊不了几句,不过熟人还是聊的来话
所以个人比较喜欢少说话多做事,效率为主
性格多样,有时自己可能会因为一些情况导致性格不一样
双子座,虽然不信这种玄学的东西,不过有时还是有点灵,
所以也把它加入个人Logo设计的灵感
第七章:官网设计

为学校官网重新设计
学校官网原本的设计,用我的话说,好像八十年代的设计,确实看不下去
内容多,布局密密麻麻,如果网站面对孩子的父母或者是其他感兴趣的人
或许会看一下,不过面向青少年,那绝对没看就不感兴趣了,所以我的设计
把很多内容删减了,用Icon去表达内容,这样青少年更能接受
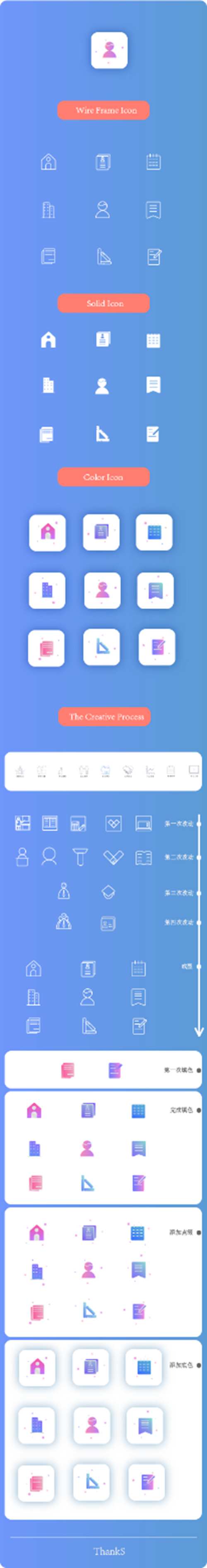
第八章:ICON设计

应用在学校官网的Icon设计
当时的Icon设计老师可看不下去,然而也只有我在设计Icon,
也就是老师手把手教会了我:要让人看出来这是一套Icon
风格一样,有没有圆角,是线还是面,在持续几天的作业下
终于完成了这一套Icon,并把它运用到了学校上
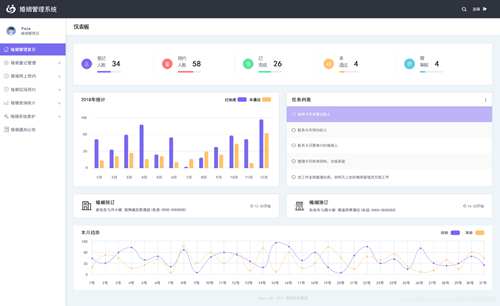
第九章:后台网站设计

设计婚姻管理系统首页 主要色调紫色(高贵,激情)
婚姻管理员进入后台首页最先应该看到的是今日的数据
所以简洁的页面是无比重要的
第一板块展示今天的登记人数以及预约人数,
已完成的,未通过的,需要审核的
第二板块展示上年的统计数据,直观知道大致数据
第三板块展示婚姻管理员今天应该完成什么任务
第四板块展示今天有进行的婚姻,谁和谁结婚,在哪结婚,什么时候开始
第五板块展示本月结婚与离婚的数据,可以通过简单的线了解到趋势
第十章:设计作品集

个人学习总结
正如老师所说的,虽然我们我们敲的是代码,未来是程序员,但是,多学一样技能就给自己的未来创造了不少的机会,那就比别人强了不少,也正是应了中国传统老话:技多不压身
刚学UI确实好痛苦,因为之前敲的都是代码,根本没头绪,就好比如,刚踏入这个学院,初中毕业的我都是面对书本,突然要面对这么密密麻麻的代码,看到头都大了,不过只要坚持敲,不停学习,后来觉得代码也没什么难度,再回头看以前敲的代码,感觉自己确实比以前厉害了,以前很多代码实现的内容,现在几行就解决了,再转回UI,细细品味,也是如此
前期的设计 在后期看来 都是非常简单 只要坚持 什么都可以学会
学习思路
第一步 快捷键
使用每款软件最先应该去了解快捷键,这可以帮助自己提高工作效率,比别人快一步
第二步 分析
无论是UI设计还是代码,分析都显的无比重要,别人是如何做的,用什么做的,为什么这么做,分析清楚,后面就不会懵懵懂懂的
第三步 实践
所有的学习没有实践光靠看光靠分析那还是远远不够的,光看不做永远学不会,自己动手丰衣足食(有益大脑)
第四步 总结
实践过程中遇到什么难题,如何解决的,为什么这样做?
第五步 创新
当自己有水平了,肯定不能限制在这个水平,水往低处走,人要往上爬,自己创新,才能比别人更强

以上就是(UI设计学习总结)全部内容,收藏起来下次访问不迷路!